Compare commits
3 Commits
1742ca4cd3
...
da82eec5f1
| Author | SHA1 | Date | |
|---|---|---|---|
| da82eec5f1 | |||
| be529d3dca | |||
| 29318f8a8a |
|
|
@ -4,12 +4,12 @@
|
|||
|
||||
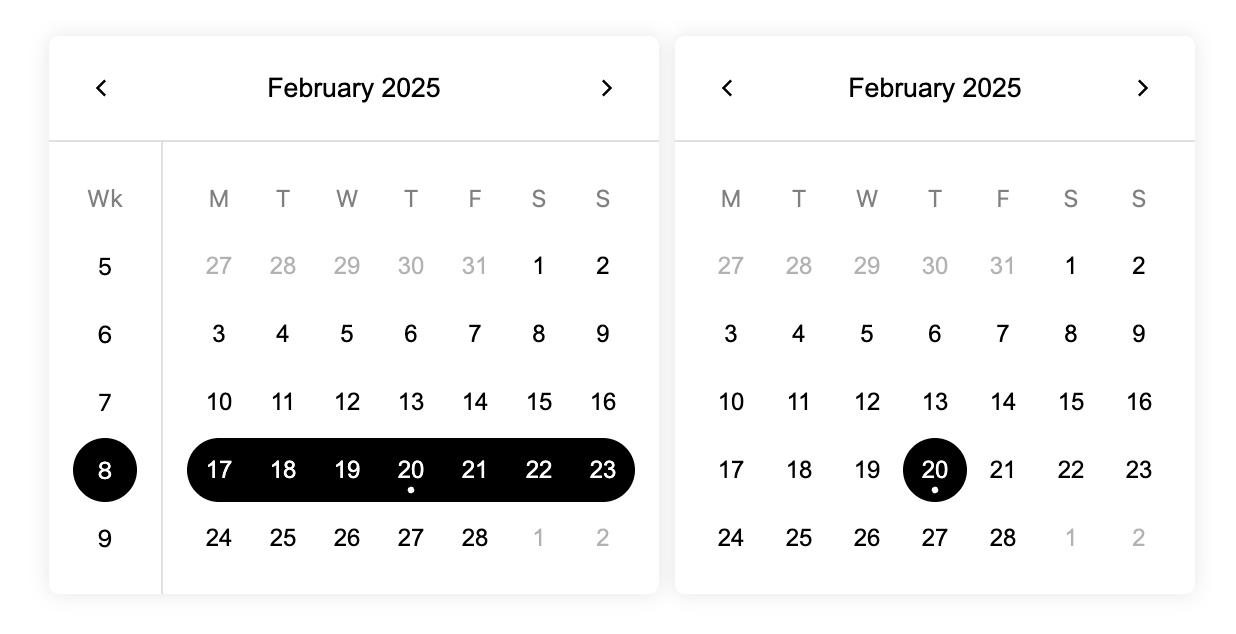
Datenel is a web UI component for selecting dates. It provides a customizable date picker panel that can be easily integrated into your React applications.
|
||||
|
||||
Want to use Datenel in Vue.js 3 application? [We got you](https://www.npmjs.com/package/datenel-vue3).
|
||||
|
||||

|
||||
|
||||
*Shadow border not included. Battery included.*
|
||||
|
||||
*A Vue.js-supported version is in development.*
|
||||
|
||||
## Features
|
||||
|
||||
- **Zero runtime dependencies**: Slim size with low to 14.26 kB, also flexible to your favorite time processing library.
|
||||
|
|
|
|||
4
package-lock.json
generated
4
package-lock.json
generated
|
|
@ -1,12 +1,12 @@
|
|||
{
|
||||
"name": "datenel-react",
|
||||
"version": "0.1.3",
|
||||
"version": "0.1.4",
|
||||
"lockfileVersion": 3,
|
||||
"requires": true,
|
||||
"packages": {
|
||||
"": {
|
||||
"name": "datenel-react",
|
||||
"version": "0.1.3",
|
||||
"version": "0.1.4",
|
||||
"devDependencies": {
|
||||
"@eslint/js": "^9.19.0",
|
||||
"@types/node": "^22.13.4",
|
||||
|
|
|
|||
|
|
@ -1,6 +1,6 @@
|
|||
{
|
||||
"name": "datenel-react",
|
||||
"version": "0.1.3",
|
||||
"version": "0.1.4",
|
||||
"scripts": {
|
||||
"dev": "vite",
|
||||
"build": "vite build",
|
||||
|
|
|
|||
Loading…
Reference in New Issue
Block a user