docs: update README with project overview, features, installation, and usage instructions
feat: integrate available range prop into SingleDatePicker component
This commit is contained in:
parent
84e8f62ec3
commit
28c2192149
70
README.md
70
README.md
|
|
@ -1,5 +1,69 @@
|
||||||
# Vue 3 + TypeScript + Vite
|
# Datenel
|
||||||
|
|
||||||
This template should help get you started developing with Vue 3 and TypeScript in Vite. The template uses Vue 3 `<script setup>` SFCs, check out the [script setup docs](https://v3.vuejs.org/api/sfc-script-setup.html#sfc-script-setup) to learn more.
|
**Datenel = Date + Panel**
|
||||||
|
|
||||||
Learn more about the recommended Project Setup and IDE Support in the [Vue Docs TypeScript Guide](https://vuejs.org/guide/typescript/overview.html#project-setup).
|
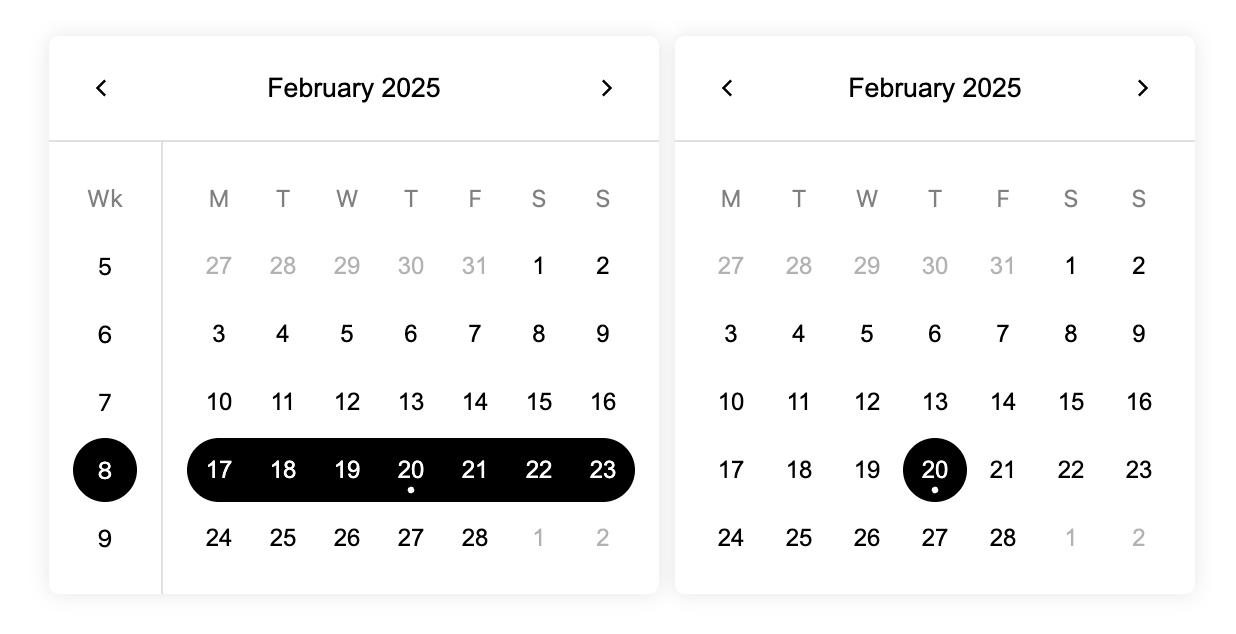
Datenel is a web UI component for selecting dates. It provides a customizable date picker panel that can be easily integrated into your React applications.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
*Shadow border not included. Battery included.*
|
||||||
|
|
||||||
|
## Features
|
||||||
|
|
||||||
|
- **Zero runtime dependencies**: Slim size with low to 14.26 kB, also flexible to your favorite time processing library.
|
||||||
|
- **Customizable Colors**: Easily change the main, accent, reversed, hover, and border colors of the panel.
|
||||||
|
- **Localization**: Supports localization for different languages.
|
||||||
|
- **Accessibility**: Includes features for screen readers and keyboard navigation.
|
||||||
|
- **Programmatic Control**: Control the selected date programmatically and handle date selection events.
|
||||||
|
- **JSDoc Support**: Full IDE prompt support to help you use Datenel more conveniently.
|
||||||
|
|
||||||
|
## Installation
|
||||||
|
|
||||||
|
To install Datenel, use npm or yarn:
|
||||||
|
|
||||||
|
```sh
|
||||||
|
npm install datenel-vue3 # Use npm
|
||||||
|
yarn add datenel-vue3 # Use yarn
|
||||||
|
```
|
||||||
|
|
||||||
|
## Usage
|
||||||
|
|
||||||
|
Here is an example of how to use Datenel in your React application:
|
||||||
|
|
||||||
|
```vue
|
||||||
|
<script setup lang="ts">
|
||||||
|
import {SingleDatePicker} from '../src'
|
||||||
|
import {ref} from 'vue'
|
||||||
|
|
||||||
|
const date = ref(new Date())
|
||||||
|
</script>
|
||||||
|
|
||||||
|
<template>
|
||||||
|
<SingleDatePicker v-model="date" />
|
||||||
|
</template>
|
||||||
|
|
||||||
|
```
|
||||||
|
|
||||||
|
For more information and live demo, refer to [Datenel’s documentation](https://datenel.js.org/guide/vue/gettingstart.html).
|
||||||
|
|
||||||
|
## Supported Components & Props
|
||||||
|
|
||||||
|
- [x] SingleDatePicker
|
||||||
|
- [x] SingleWeekPicker
|
||||||
|
- [ ] MultipleDatePicker
|
||||||
|
- [ ] DateRangePicker
|
||||||
|
|
||||||
|
More features are on the roadmap.
|
||||||
|
|
||||||
|
## Contribution & Development
|
||||||
|
|
||||||
|
```zsh
|
||||||
|
npm i # or `yarn`
|
||||||
|
npm run dev # or `yarn dev`
|
||||||
|
```
|
||||||
|
|
||||||
|
Then the package will launch a testing React hot-reload server on `localhost:1926`. The server file is available in the `playground` folder, feel free to modify the content inside it.
|
||||||
|
|
||||||
|
## License
|
||||||
|
|
||||||
|
MIT
|
||||||
|
|
@ -49,7 +49,7 @@
|
||||||
const availableRangeStart = ref<Date | null>(null)
|
const availableRangeStart = ref<Date | null>(null)
|
||||||
const availableRangeEnd = ref<Date | null>(null)
|
const availableRangeEnd = ref<Date | null>(null)
|
||||||
|
|
||||||
const { colorScheme, localization } = toRefs(props)
|
const { colorScheme, localization, availableRange } = toRefs(props)
|
||||||
|
|
||||||
watch(colorScheme, newVal => {
|
watch(colorScheme, newVal => {
|
||||||
applyColor(uniqueId, newVal)
|
applyColor(uniqueId, newVal)
|
||||||
|
|
@ -59,7 +59,7 @@
|
||||||
dates.value = getCalendarDates(currentMonth.value, currentYear.value)
|
dates.value = getCalendarDates(currentMonth.value, currentYear.value)
|
||||||
})
|
})
|
||||||
|
|
||||||
watch([props.availableRange], () => {
|
watch([availableRange], () => {
|
||||||
calculateAvailableRange()
|
calculateAvailableRange()
|
||||||
})
|
})
|
||||||
|
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue
Block a user